CSS3新增了許多新的功能,給用戶呢帶來了更好的體驗,今天我就給大家講講CSS3增加了那些新功能。
1、CSS3新增了很多強大的選擇器,比如:
在我們日常的開發中可能會經常用到,這些行的CSS3特性解決了很多我們之前需要用JavaScript腳本才能解決的問題。
tbody:nth-child(even),tbody:nth-child(odd):此處他們分別代表了表格(tbody)下面的偶數行和奇數行(tr),
這種樣式非常適用于表格,讓人能非常清楚的看到表格的行與行之間的差別,讓用戶易于瀏覽。
:not(.textinput):這里即表示所有class不是“textinput”的節點。
div:fitst-child:這里表示所有div節點下面的第一個直接子節點。
2、推薦一些比較有用的css3新屬性:
css3剛推出不久,雖然大多數的css3屬性在很多流行的瀏覽器中不支持,但我個人覺得還是要盡量開始慢慢的去了解并
使用css3(還有html5), 因為我覺得這是一種趨勢,它是一種已經被制定的標準。這個呢只是我個人的一些看法。
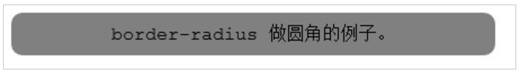
1、在之前我想在頁面做出一個邊框為圓角框,貌似需要寫挺多css代碼的(可能我沒了解到更好的辦法),
在css3里有一個屬性創建圓角是非常容易的,設置好角度也可以創建一個圓
border-radius:

css代碼:
#test
{
text-align:center;
padding:10px 40px;
background:gray;
width:350px;
border-radius:10px;
-moz-border-radius:10px; /* 為了讓老的 Firefox版本支持 */
}
</style>
html代碼:
<body>
<div>border-radius 做圓角的例子。</div>
</body>
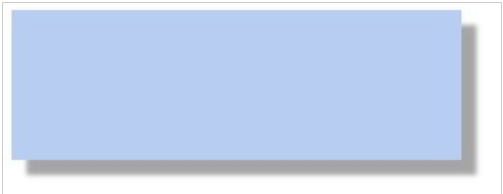
2、CSS3 邊框陰影,之前我都是直接利用圖片做背景實現的效果,用css3中的box-shadow屬性也可以做到
box-shadow:

css代碼:
#test1
{
box-shadow: 10px 10px 5px #A5A5A5;
width:300px;
height:100px;
}
html代碼:
<body>
<div></div>
</body>
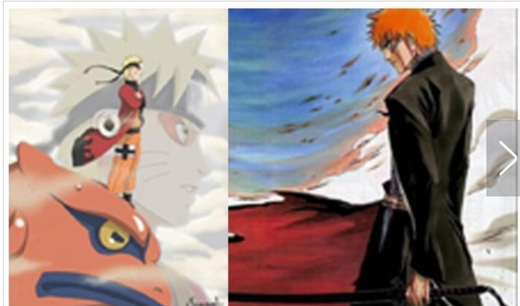
3、css3 支持背景圖片可以用多張圖片
CSS3 多重背景圖片

.box
{
width:464px;
height:300px;
background:url(test1.jpg) 0 0 no-repeat,url(test2.jpg) 100% 0 no-repeat;
}
</style>
</head>
<body>
<div></div>
</body>
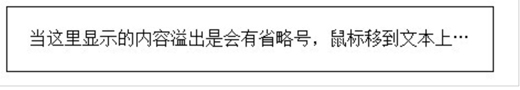
4、text-overflow 屬性規定當文本溢出包含元素時發生的事情。
此屬性支持切斷容器中的文本,當文本溢出可以給出了一個省略號的特性。



【 微信掃一掃 】