float:設(shè)置浮動(dòng)
浮動(dòng)會(huì)使元素脫離普通文檔流,使元素向左或向右移動(dòng),其周圍的元素也會(huì)重新排布,
在布局中非常有用。
html:
<p>以下是圖片的浮動(dòng)設(shè)置:</p> <img src="image/follow-1.png"> <p>圖片后文字:注意<p>是塊級(jí)元素,元素前后有換行符。</p>
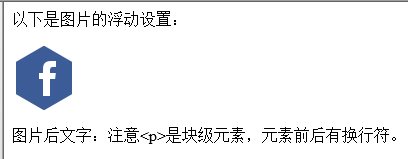
不設(shè)置浮動(dòng)時(shí)瀏覽器顯示如下:

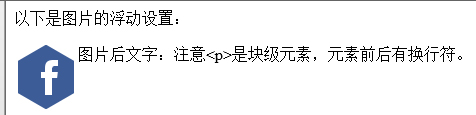
設(shè)置左浮動(dòng)float:left;后瀏覽器顯示如下:

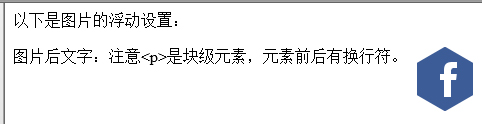
設(shè)置右浮動(dòng)float:right;后瀏覽器顯示如下:

clear:清除浮動(dòng)
當(dāng)有的元素不需要浮動(dòng)時(shí),但該元素周圍有浮動(dòng)的元素時(shí),可是設(shè)置clear屬性
clear:left;消除左浮動(dòng) clear:right;消除右浮動(dòng) clear:both;消除兩邊浮動(dòng)
html:
<p>第一組圖片:</p> <img src="image/follow-1.png"> <img src="image/follow-2.png"> <p>第二組圖片:</p> <img src="image/follow-3.png"> <img src="image/follow-4.png"> <img src="image/follow-5.png">
CSS:
img { float:left; }
瀏覽器顯示如下:

這樣顯得非常不美觀,這時(shí)可以設(shè)置clear:both;
CSS:
img { float:left; } p { clear:both; }
瀏覽器顯示如下:

這樣顯得更加美觀好看,也由此可以看出浮動(dòng)在布局中起到的作用。

【 微信掃一掃 】