<div class="static">默認定位
<div class="relative">相對定位
<div class="absolute">絕對定位</div>
<div class="fixed">固定定位</div>
</div>
</div>
*{padding: 0;margin: 0;}
.static{width:300px;height: 300px;}
.relative{margin:50px 50px;width: 200px;height: 200px;position: relative;top: 50px;}
.absolute{position: absolute;top: 0;left: 0;width: 100px;height: 100px;}
.fixed{position: fixed;top: 0;left: 0;width: 100px;height: 100px;}

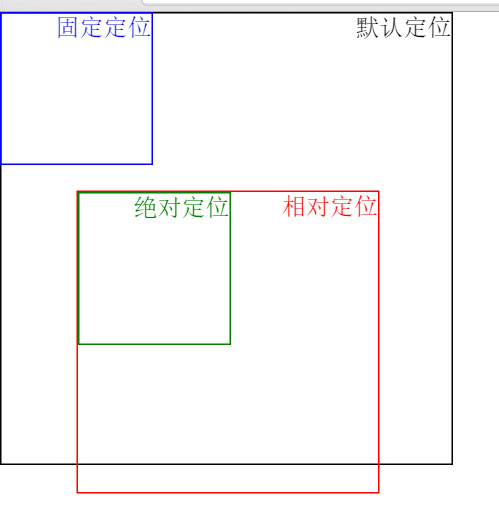
通過設置元素垂直和水平的位置,可以使得:
一.相對定位:元素“相對于”它的起點移動。圖上的元素即相對于起點向下移動了50px。
它占據著原有的空間。
二.絕對定位:元素“相對于”它的父元素移動(或者是離它最近的已定位的祖先元素移動)。
圖上元素的左上角坐標和它的父元素重合。它不占據空間。
三.固定定位:元素“相對于”視口移動。圖上元素移動到坐標(0,0)的位置。它不占據空間。

【 微信掃一掃 】