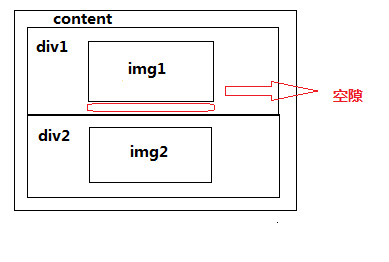
近來在做H5頁面時,突然發現一個問題,使用一個div包裹一個img,在手機預覽時,發現圖片與div之間有間隙。

當時第一反應就是,是不是間距沒有設置為0,于是預覽了下代碼:
.active img {
width:100%;
margin: 0;
}
后來瀏覽了一些技術文檔,發現了問題所在,原來是因為在H5文檔聲明下,塊狀元素內
部的內聯元素的行為表現所致,簡單地說就好像塊狀元素內部有個看不見的沒有寬度的空白節點。
而不設置vertical-align屬性,vertical-align默認是baseline。
現解決方案有如下兩種:
1.第一種最直接的解決方法是:
設置img的標簽:vertical-align:bottom
修改后的的代碼:
.active img{
width:100%;
margin:0;
vertical-align:bottom;//top和bottom都可以
}
2.由于baseline是設置行內元素(inline)或者表格單元素(table-cell)的垂直對齊方式,
所以可以將img轉換成塊級元素。
第二種方法:display:block,把父元素的font-size設為0
修改后的代碼:
.active img{
width:100%;
margin:0;
display:block;
}
.active{
font-size;0;
...
}

【 微信掃一掃 】