position俗稱定位,主要取值及作用如下:
|
static |
默認(rèn)值。沒有定位,出現(xiàn)在正常文檔流中 |
|
absolute |
絕對(duì)定位,相對(duì)于position為absolute、relative、fixed的第一個(gè)父元素進(jìn)行定位 |
|
relative |
相對(duì)定位,相對(duì)于其正常位置進(jìn)行定位 |
|
fixed |
絕對(duì)定位,相對(duì)于瀏覽器窗口進(jìn)行定位 |
Position本不復(fù)雜,混淆應(yīng)用比較難理解,主要規(guī)則如下:
除 static屬性值之外,其他值都會(huì)使元素脫離文檔流(float也會(huì)導(dǎo)致元素脫離文檔流)。
1) Absolute的參考點(diǎn)為最近可作為參考點(diǎn)的父元素(position為absolute、relative、fixed的元素)、
fixed的參考點(diǎn)瀏覽器窗口、relative的參考點(diǎn)為元素正常位置。
2) 元素本身值為inherit時(shí)
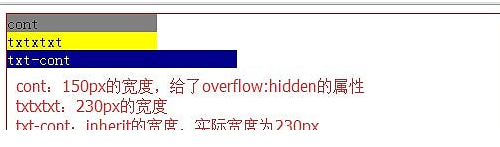
a) 當(dāng)父級(jí)元素的Width和height值為數(shù)值時(shí),元素繼承父級(jí)元素的完整高度,并以最近參考點(diǎn)作為參考。
.wrap{ position: relative; width: 500px; height: 300px; border: 1px solid red; } .cont{ background: gray; width: 150px; overflow: hidden; } .txt{ background: yellow; width: 230px; height: inherit; } .banner{ background: pink; width: 50%; height: inherit; } .txt-cont{ position: absolute; background: darkblue; width: inherit; color: white; }
<div class="wrap"> <div class="cont"> cont <div class="txt"> txtxtxt <div class="txt-cont"> txt-cont </div> </div> <div class="banner"> banner </div> </div> </div>

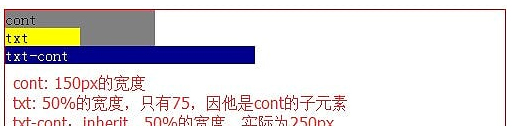
b) 當(dāng)父級(jí)元素的Width和height值為百分比時(shí),以參考點(diǎn)元素的寬、高* 百分比來計(jì)算。
.wrap{ position: relative; width: 500px; height: 300px; border: 1px solid red; } .cont{ background: gray; width: 150px; overflow: hidden; } .txt{ background: yellow; width: 50%; height: inherit; } .banner{ background: pink; width: 50%; height: inherit; } .txt-cont{ position: absolute; background: darkblue; width: inherit; color: white; }
<div class="wrap"> <div class="cont"> cont <div class="txt"> txt <div class="txt-cont"> txt-cont </div> </div> <div class="banner"> banner </div> </div> </div>

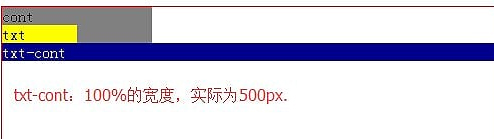
3) 元素本身為百分比時(shí)(50%)
此種情況下,無論父級(jí)元素的width和height是數(shù)值,還是百分比都不會(huì)造成對(duì)元素自身的影響,
元素自身還是會(huì)以參考進(jìn)行相應(yīng)的計(jì)算。
.wrap{ position: relative; width: 500px; height: 300px; border: 1px solid red; } .cont{ background: gray; width: 150px; overflow: hidden; } .txt{ background: yellow; width: 50%; height: inherit; } .banner{ background: pink; width: 50%; height: inherit; } .txt-cont{ position: absolute; background: darkblue; width: 100%; color: white; }
<div class="wrap"> <div class="cont"> cont <div class="txt"> txt <div class="txt-cont"> txt-cont </div> </div> <div class="banner"> banner </div> </div> </div>

Fixed和absolute屬性后的默認(rèn)位置都是在原地,只是緊跟后面折正常文檔流元素會(huì)頂上來,
被定位元素蓋住。
z-index的詳細(xì)介紹見后面章節(jié),此處只指出position除static值外都會(huì)創(chuàng)建層疊上下文
(z-index不為auto的時(shí)候)。
1) z-index為數(shù)值時(shí),會(huì)創(chuàng)建層疊上下文,子元素層疊順序以此做為參考。
2) z-index為auto時(shí),不會(huì)創(chuàng)建層疊上下文,層疊順序與z-index:0一致。

【 微信掃一掃 】