在實際應用中,經常需要只顯示一行文字,不允許文字換行破壞整體樣式的情況。
例如’商品的名稱’,’簡介’等等。但是由于顯示器的寬度不一樣,會出現后臺所給文字內容,
一行文本容納不下的情況。溢出的文本如果使用overflow:hidden生硬的給隱藏掉,
顯示的效果不是很好,這時,溢出的文本就需要使用省略號...來替換。使用js截取有點兒復雜,
可直接使用css的屬性進行設置,實現該效果。
需給文本對象添加的css屬性如下:
<p class="className">休閑純色百搭短褲</p>
.className{width: 60px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
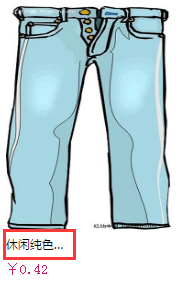
顯示的效果如下:


【 微信掃一掃 】