float: none | left | right | inherit
none:默認(rèn)值,即不浮動(dòng)
left:向頁(yè)面的左側(cè)浮動(dòng)
right:向頁(yè)面的右側(cè)浮動(dòng)
inherit:繼承父元素的float值(一般不建議使用inherit,ie不支持這個(gè)選項(xiàng))
重點(diǎn):
1、對(duì)于塊級(jí)元素來(lái)說(shuō),在不設(shè)置寬度的情況系,默認(rèn)的寬度是100%,一旦設(shè)置了浮動(dòng),
它的寬度就會(huì)根據(jù)內(nèi)容進(jìn)行自動(dòng)調(diào)整。
2、設(shè)置了浮動(dòng)的元素會(huì)脫離正常的文檔流,我們可以這樣理解:設(shè)置浮動(dòng)后,元素不僅在Y軸上浮動(dòng)起來(lái),
在Z軸上,也浮動(dòng)起來(lái)。默認(rèn)情況下,父元素的高度會(huì)根據(jù)子元素的內(nèi)容進(jìn)行調(diào)整,
而如果我們將子元素設(shè)置為浮動(dòng),父元素的高度就會(huì)變?yōu)?。
3、雖然浮動(dòng)的元素脫離了文檔流,但是里面的內(nèi)容仍然占據(jù)空間,會(huì)根據(jù)相對(duì)位置進(jìn)行布局。
這里舉個(gè)例子:
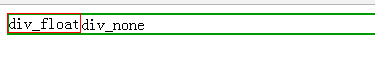
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>float</title> <style type="text/css"> .div_float{ border:1px solid #f00; float: left; } .div_none{ border: 2px solid #090; } </style> </head> <div class="div_float">div_float</div> <div class="div_none">div_none</div> </body> </html>
效果:


【 微信掃一掃 】